First Contentful Paint einfach erklärt
First Contentful Paint (FCP) ist eine Kennzahl für die Ladegeschwindigkeit Deiner Website. Konkret beschreibt sie die Dauer, bis der erste für den User sichtbare Content geladen wird. Das kann ein Bild, eine Grafik oder ein Text sein und muss inhaltlich noch keinen Mehrwert bieten. Ausgehend von „sichtbar“ ist immer der Viewport eines Smartphones, also derjenige Bildschirmausschnitt, den man ohne zu scrollen direkt sehen kann.
Inhalt
LCP ist heute wichtiger als FCP
Eine Website wird im Browser Stück für Stück aufgebaut und der First Contentful Paint ist das erste sichtbare Lebenszeichen Deiner Website für Deine User. Der nächste Schritt im Aufbau der Seite wird durch den First Meaningful Paint (FMP) angegeben. Der FMP gibt die Dauer an, bis die wichtigsten Bestandteile der Seite geladen werden. Die Time to Interactive (TTI) misst die Zeit, bis Deine Seite vollständig interaktiv und komplett bedienbar ist.
Als erstes erkennbares Zeichen beeinflusst der FCP die subjektiv empfundene Ladegeschwindigkeit Deiner Website. Dauert es für Deinen User „gefühlt“ zu lange bis das erste Elemente auf der Website sichtbar ist, wird er oder sie ungeduldig und verlässt die Seite. Die Absprungrate steigt. Für die objektive Messung des Pagespeed wurde der FCP mittlerweile durch den LCP (Largest Contentful Paint) abgelöst. Dieser Wert gibt an, wie schnell Deine Webseite das größte Bild oder den größten Textblock laden kann, der unmittelbar sichtbar ist. Er ist auch Bestandteil der Core Web Vitals, mit denen Google die Page Experience misst.
Tools für Pagespeed-Ratings
Damit Du den Pagespeed Deiner Website optimieren kannst, verschaffe Dir zunächst einen Überblick über die kritischen Eckpunkte der Ladegeschwindigkeit. Diese Informationen erhältst Du von verschiedenen Tools. Exemplarisch möchten wir Dir drei kostenlose Tools kurz vorstellen.
- PageSpeed Insights von Google ist eines der verständlichsten Analysetools und gibt Dir einen Überblick über die wichtigsten Kennzahlen. Standardmäßig siehst Du die Mobilwerte, Du kannst aber jederzeit auf die Desktopwerte wechseln. Das Google Tool gibt Dir auch konkrete Tipps, wie Du die Ladezeit verbessern kannst. Eine ausführliche Erklärung zum Tool findest Du im Blogbeitrag „Google PageSpeed Insights: Die Wahrheit über die 100/100 Bewertung“ auf Kinsta.com.
- Das GTmetrix Tool ist ebenfalls kostenlos und im Vergleich zu Google-PageSpeed Insights detaillierter. Du hast die Möglichkeit, einen Standort zu wählen, an dem Du die Geschwindigkeit Deiner Website prüfen willst und Du kannst einen Browser wählen. Das Testergebnis wird in GTmetrix Noten angegeben. Ein nützliches Feature ist die direkte Vergleichsmöglichkeit mit einer anderen Website.
- Der WebPageTest von Catchpoint erhältst Du einen guten Überblick über den Pagespeed Deiner Seite. Mit einer kostenlosen Anmeldung kannst Du Deine Ergebnisse direkt abspeichern.
Eine Übersicht über weitere Tools bietet Dir der Artikel „Website Performance Software im Vergleich“ von trusted.de.
Wie Du den FCP optimierst
Selbst wenn der First Contentful Paint nicht mehr zu den Core Web Vitals zählt, beeinflusst er doch die Nutzererfahrung Deiner User. Ein paar Möglichkeiten, wie Du den FCP verbessern kannst, listen wir hier für Dich auf:
- Quellcode optimieren und den ersten Content so weit wie möglich nach oben packen
- Server optimieren oder verbessern (Response Time, also Antwortzeit des Servers checken, Anbindung des Servers überprüfen oder auch eine SSD-Festplatte verbauen)
- Fotos und Dateien komprimieren
- WebP-Bildformate verwenden
- WordPress Caching nutzen
- nicht genutztes Java Script entfernen
- nicht verwendetes CSS entfernen
- eventuell das Hosting wechseln
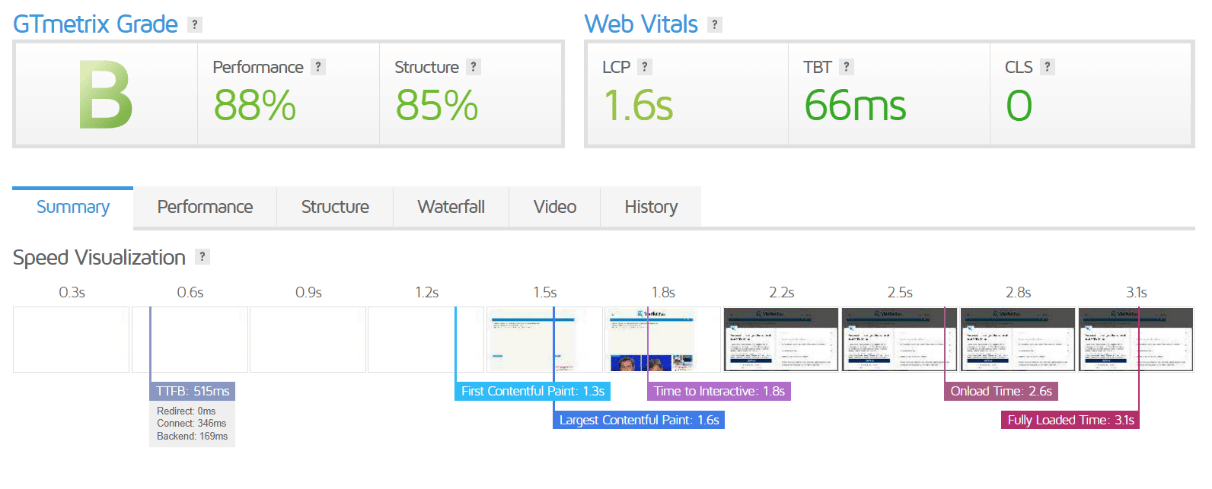
FCP am Beispiel von Merkur.de
Mit GTmetrix überprüfen wir beispielhaft den First Contentful Paint von https://www.merkur.de/. In der Übersicht siehst Du die Overall Performance der Startseite des Münchner Merkur (GTmetrix Note B). In der Zeitleiste des Ladevorgangs (Speed Visualization) kannst Du den zeitlichen Aufbau der Website betrachten (3,1 Sekunden bis sie vollständig geladen ist). Die ersten Elemente werden nach 1,3 Sekunden geladen (FCP) und nach 1,8 Sekunden kannst Du bereits mit der Seite interagieren (scrollen oder klicken).
Dein User wartet 1,3 Sekunden bis zum First Contentful Paint – erst ab diesem Punkt weiß er, dass seine Aktion (Klick auf den Link oder Enter nach Eingabe) erfolgreich war. Auch wenn es insgesamt 3,1 Sekunden dauert bis die Seite vollständig geladen ist, wird Dein User die Differenz von 0,3 Sekunden zwischen FCP und LCP kaum bemerken. Subjektiv fühlt es sich für ihn so an, als stünde die Website bereits nach 1,6 Sekunden für ihn bereit.
Weiterführende Links
- Video: Ladezeit überprüfen und sofort verbessern mit PageSpeed Insights | SEO Quick Tipp
- Pagespeed (von Seobility)
- First Contentful Paint (FCP) einfach erklärt – Ryte Wiki
- First Contentful Paint (FCP) richtig optimieren | wao.io
- WordPress Caching – schnelle Website für bessere Rankings
- Google Core Web Vitals – Neue KPIs für UX & SEO
- YouTube: Google Core Web Vitals: Das steckt hinter den UX-Kennzahlen von Google