WebP-Bilder: Alles was Du wissen musst + Praxisbeispiel
Die PageSpeed Insights zeigen seit 2010 „Bilder in modernen Formaten bereitstellen“ an. Aber was genau bedeutet das? Was sind WebP-Bilder und wie kannst Du diese auf Deiner Webseite realisieren? Ich helfe Dir, das Bildformat WebP zu verstehen und zeige Dir, wie Du dieses auf Webseiten einbaust!

WebP-Bilder: Hohe Bildqualität mit kleiner Dateigröße – zu schön um wahr zu sein?
Inhalt
- Was ist WebP?
- Wie funktioniert WebP?
- Verlustbehaftete WebP-Komprimierung
- Verlustfreie WebP-Komprimierung
- Sehr geringe Einbußen bei 80% Bildqualität
- Warum ist WebP so wichtig für SEO?
- Für wen lohnt sich die Umstellung auf WebP?
- WebP-Bilder auch für Deine Webseite
- Was ist, wenn ich WebP ausliefere, der Browser des Besuchers aber kein WebP kann?
- Wie konvertiere ich Bilder in WebP?
- Auswirkungen von WebP auf die Core Web Vitals
- Fazit
Was ist WebP?
WebP ist ein Bildformat von Google, das bereits 2010 ins Leben gerufen wurde. Sinn und Zweck war es, Bilder effizienter im Internet präsentieren zu können, ohne starke Einbußen in der Qualität zu haben.
Daraus entstanden zwei Komprimierungsmethoden: die verlustfreie und verlustbehaftete Komprimierung für Bilder im Web. Das Bildformat WebP war geboren. Durch WebP ist es möglich, Bilder auf die zwingend notwendigen Informationen zur Darstellung zu reduzieren. Das resultiert in einer verminderten Dateigröße und ermöglicht es gleichzeitig, die Qualität der Bilder sehr hochwertig beizubehalten.
Laut Angaben von Google können PNG-Bilder verlustfrei bis zu 26% in ihrer Dateigröße reduziert werden, wohingegen JPEG-Bilder verlustbehaftet 25-34% verkleinert werden können. Hier hat sich Google an dem SSIM-Qualitätsindex orientiert, um einen geeigneten Vergleich aufstellen zu können.
Nun weißt Du, was WebP ist. Schauen wir uns im nächsten Schritt die Funktionsweise davon an.
Wie funktioniert WebP?
Da sich WebP in verlustfreie und verlustbehaftete Komprimierungen von Bildern aufteilt, möchte ich Dir hier kurz zeigen, was der Unterschied zwischen diesen beiden ist:
Verlustfreie Konvertierung beinhaltet das Rekonstruieren von Bildern in andere Bild-Formate ohne Qualitätseinbußen.
Verlustbehaftete Konvertierung entspricht dem Entfernen von nicht zwingend notwendigen Bildinformationen, was in einer geringeren Dateigröße resultiert, zum Preis von wenigen Qualitätseinbußen.
Damit es verständlicher wird, wie WebP diese großartigen Einsparungen bei möglichst gleichbleibender Qualität realisiert, folgt nun die Erklärung zur Komprimierung:
Verlustbehaftete WebP-Komprimierung
Hier wird das Predictive Coding zum Codieren von Bildern verwendet. Über diese Funktion werden Blockvorhersagen der sogenannten Makroblöcke ermittelt. Dies führt zu der Einsparung von redundanten Bewegungs- und Farbinformationen, welche sich in einer Einsparung der Dateigröße bemerkbar machen. Der VP8-Videocodec (lizenzgebührenfreies Format für verlustbehaftete, komprimierte Videodateien) benutzt diese Technik auch für Keyframes in Videos.
Verlustfreie WebP-Komprimierung
Hierbei werden bereits gesehene Bildfragmente verwendet, um neue Pixel exakt zu rekonstruieren. Es kann auch eine lokale Palette verwendet werden, wenn keine interessanten Übereinstimmungen gefunden werden.
Sehr geringe Einbußen bei 80% Bildqualität
Will Morris hat am 17. August 2021 einen sehr interessanten Beitrag zwecks WebP-Umstellung geschrieben. Dort liefert er genaue Zahlen, wie stark er an Dateivolumen beim Umstieg von JPEG auf WebP auf seiner Fotografenseite einsparen konnte.
Er hat herausgefunden, dass bei 100% Qualitätsbeibehaltung die Reduzierung der Dateigröße von JPEG auf WebP eher gering ist. Hier können nur bis zu 10% verminderte Dateigröße erreicht werden.
Wird jedoch auf 80% der Qualität konvertiert, so können Bilder im Durchschnitt 78% in ihrer Dateigröße bei sehr geringen Qualitätseinbußen verringert werden. Fotografen achten seiner Meinung nach sehr stark auf die Details. Wenn jemand hingegen etwas in einem Onlineshop bestellt, wird wohl weniger darauf geachtet, welche Kanten richtig glatt oder welche Kontraste wirklich präsent sind.
Danach wollte Morris herausfinden, ob bei dem Mittelwert, sprich 90% Qualität, immer noch eine starke Reduzierung der Dateigröße möglich ist. Hier ist ein Durchschnittswert von 63% eingesparter Dateigröße möglich.
Bei der 80%igen Qualitätseinstellung sind die Bilder für beispielsweise Onlineshops oder bildreiche Webseiten aber absolut großartig in der Qualität, wenn Du die Relation zur Dateigröße betrachtest.
Nun kennst Du die Funktionsweise und mögliche Qualitäts- und Dateigrößenveränderungen von WebP-Bildern. Aber warum sind kleinere Bilder in möglichst gleichbleibender Qualität wichtig für SEO? Das erkläre ich Dir im nächsten Abschnitt!
Tipp: Brauchst Du allgemeine Tipps zum Bilder-SEO? Felix hilft Dir in seinem Beitrag zu Bilder-SEO!
Warum ist WebP so wichtig für SEO?
„Butter bei die Fische“: Nur weil Du WebP einführst, wirst Du nicht plötzlich auf der 1 ranken. Aber:
Es ist viel leichter, mit wunderschönen Bildern Kunden für bestimmte Produkte zu begeistern als mit endlos langen Produktbeschreibungen. Nicht umsonst wirken aktuelle Shops eher bildreich als textuell ausgereift. Als SEO kann ich Dir sagen, dass beides wichtig ist:
Für Google bleibt es weiterhin wichtig, einen gut lesbaren Text mit Keyword-Fokus (Seitenoptimierung auf ein Keyword) auf Deiner Seite zu haben. Gleichzeitig dürfen die Bilder nicht pixelig sein, da dies die UX beeinflusst, welche sich maßgeblich oft mit SEO überschneidet. Würdest Du aber nun hochauflösende Bilder mit großen Dateigrößen präsentieren, so würde die Seite in ihrer Ladezeit einbüßen. Je nachdem, wie Deine Konkurrenz aufgestellt ist, kann dies das Zünglein an der Waage sein – und Deine Mitbewerber überholen lässt.
Heutzutage muss es im Internet schnell gehen. Ein paar Millisekunden mehr Ladezeit wie bei Amazon können hier Umsatzeinbußen hervorrufen.
Dementsprechend hilft die Konvertierung von Bildern auf WebP, qualitativ hochwertige Bilder zu deutlich geringeren Dateigrößen auszuliefern und einen Spagat zwischen Qualität und Dateigrößen hervorragend zu meistern.
Um Dir konkrete Beispiele zu nennen, gibt es im Internet zahlreiche Auswertungen, wie WebP bestimmte Aspekte an Webseiten verbessert hat:
YouTube hat damals die Thumbnail-Bilder von Videos von JPEG auf WebP umgestellt und konnte damit die Youtube-Seiten 10% schneller an Besucher ausliefern. 10% hören sich für den Normalverbraucher nicht nach viel an, aber betrachten wir das Beispiel von Amazon oberhalb, können diese eingesparten Millisekunden wieder mehr Umsatz einbringen.
Auch Facebook, mit seinen zahlreichen Bildern im News Feed und Userposts, konnte aufgrund der Umstellung auf WebP zusammen mit weiteren Maßnahmen insgesamt 50% der Netzwerklast verringern, was in einer performanteren Darstellung von Facebook resultierte. PNG-Bilder konnten sogar mit einer Dateigrößenreduzierung von 80% mittels WebP ausgeliefert werden.
Grundsätzlich lässt sich sagen, dass WebP die Eigenschaften von drei bisher bekannten Bildformaten vereint: JPEG, PNG und GIF. Dies war vorher noch nicht möglich und stellt nun ein neues Meta bei den Bildformaten dar.
Jetzt ist die Frage: Für welche Webseiten lohnt sich die Umstellung auf WebP-Bilder? Ich nenne Dir im folgenden ein paar Beispiele, wo es durchaus Sinn macht!
Für wen lohnt sich die Umstellung auf WebP?
Wenn wir uns die Kerneigenschaften von WebP nochmal vor Augen halten – möglichst gleichbleibende Qualität bei Bildern, dafür deutlich reduziertere Dateigröße – so lässt sich vermuten, dass Fotografenseiten hier profitieren können, da sie ihre Bilder den Nutzern möglichst in bester Auflösung präsentieren wollen. Dies ist absolut sinnvoll, aber würden andere Branchen nicht auch davon profitieren?
Bilderreiche Onlineshops

Produktpräsentation mit vielen hoch aufgelösten Bildern – Die Ladezeit kann beeinträchtigt werden!
Oft ist es bei Onlineshops so, dass zahlreiche Bilder einem Produkt zugeordnet sind, gerade bei Möbelseiten wie xxxlutz.de:
Hier wird eine Wohnlandschaft mit vielen Bildern und einem Video präsentiert. Gehen wir von einem generischen Keyword wie „Wohnlandschaften“ aus, so finden wir gewiss keine einzelnen Produktseiten vor, da Google hier die SERPs mit großer Auswahl, Vergleichsseiten und Ähnlichem darstellt. Aber je mehr wir in ein Longtail-Keyword wie beispielsweise „Wohnlandschaften schlammfarben“ gehen, desto eher tauchen hier einzelne Produktseiten auf. Wie auch die Wohnlandschaft von XXXLutz.
Reise-Seiten

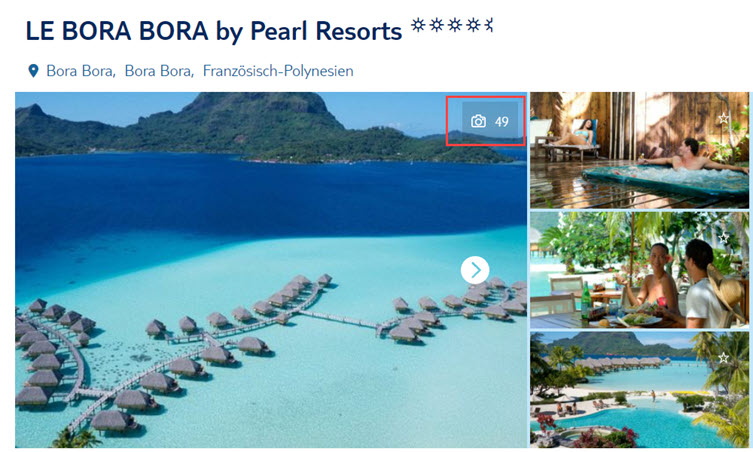
49 hoch aufgelöste Bilder können für lange Ladezeiten sorgen!
Wenn ich an meinen letzten Urlaub zurückdenke, erinnere ich mich, dass Reiseveranstalter gerne mit wunderschönen Bildern von Urlaubsorten werben. Betrachten wir hier dieses Beispiel von TUI:
Auf dieser Seite werden 49 Fotos in einer Slideshow präsentiert, um dem Interessenten das Hotel auf Bora Bora vorzustellen. Hier gibt es eine Menge Potenzial für WebP-Bilder, sodass schöne und vor allem zahlreiche Fotos dargestellt werden können und gleichzeitig die Ladezeit nicht stark verschlechtert wird. Natürlich spielen hier weitere Mechanismen wie Lazy Loading eine Rolle, aber es macht dennoch Sinn, solche Bilder mittels WebP auszuliefern.
Rezepte-Seiten

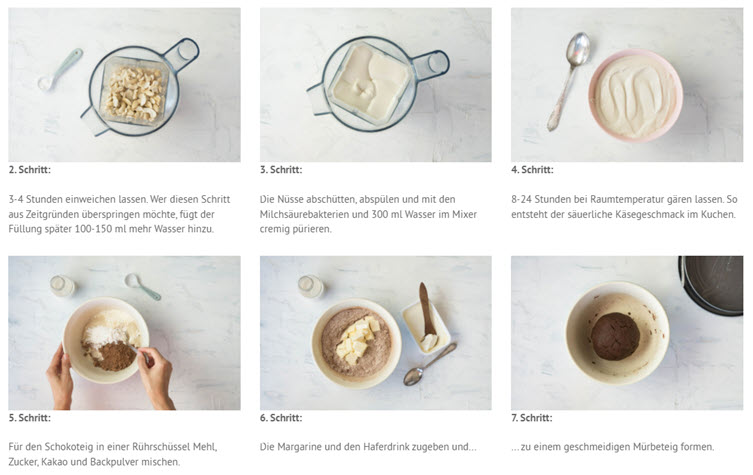
Schritt für Schritt gut erklärt bedeutet: viele hoch aufgelöste Bilder
Bei meinem letzten Kochen mit Freunden kann ich mich erinnern, dass Rezept-Seiten oft mit Schritt-für-Schritt-Bilderanleitungen veranschaulichen wollen, wie eine Speise zubereitet wird. Ein großartiges Beispiel hierfür ist die dieses russischen Zupfkuchens:
Hier wird ein russischer Zupfkuchen in 14 bebilderten Schritten zubereitet. Das sorgt dafür, dass der Besucher nach jedem Schritt vergleichen kann, ob das Ergebnis aktuell dem Stand des Rezeptes entspricht. Gerade, wenn sich diese Bilder noch vergrößern lassen, lässt sich mit qualitativ hochwertigen Bildern wieder ein großes HTML-Dokument hervorrufen.
Fazit für alle Seiten mit vielen und/oder hoch aufgelösten Bildern
Möchtest Du zum Beispiel für ein Produkt, eine Reise oder ein Rezept hoch aufgelöste Bilder (gerade zwecks reinzoomen) darstellen, so kann schnell die Ladezeit durch hochwertige und dementsprechend speicherlastige Bilder negativ beeinflusst werden. Hier kann WebP Abhilfe schaffen. Durch die starke Komprimierung können Produktseiten großartige Bilder beinhalten und gleichzeitig weniger Datenvolumen beanspruchen. Somit ist die Ladezeit verringert, was in einem besseren Wert bei den Core Web Vitals resultiert. Da diese ab Februar 2022 auch für Desktop angewendet werden, ist jetzt ein guter Zeitpunkt, sich mit ihnen zu beschäftigen.
Kommen wir aber nun zu Deiner Webseite!
WebP-Bilder auch für Deine Webseite
Damit sich der Aufwand lohnt, solltest Du vorher recherchieren, über welche Browser, eventuell auch Browser-Versionen, Deine Nutzer auf Deine Webseite gelangen. Da neue Browserversionen neue Sicherheitslücken enthalten können, orientieren sich viele Firmen an älteren, bereits gefixten Browser-Versionen. Das kann dazu führen, dass hier WebP noch nicht funktioniert. Die große Auswahl an Browsern kann zudem dazu führen, dass Deine Webseitenbesucher einen Browser verwenden, der noch nicht für WebP angepasst wurde. Allerdings: Die Seite https://caniuse.com/webp zeigt, dass über 90% aller Nutzer einen WebP-kompatiblen Browser verwenden. Daher ist die Wahrscheinlichkeit, dass WebP nicht unterstützt wird, recht gering.
Google selbst bietet eine gute Darstellung, welche Browser mit den Varianten von WebP kompatibel sind:
Hier kannst Du sehen, dass
- Google Chrome der Vorreiter ist und WebP bereits sowohl auf Desktop- als auch auf Android-Endgeräten unterstützt.
- Microsoft Edge kann seit der Version 18 auch WebP-Bilder in verschiedenen Varianten darstellen.
- Firefox ab Version 65 und Opera (hier in unterschiedlichen Versionen) können ebenfalls mittlerweile WebP-Bilder korrekt darstellen.
Da jedoch viele Menschen Apple-Geräte verwenden, betrachten wir auch Browser wie Safari. Auf der Seite: https://caniuse.com/webp wird ebenfalls eine gute Darstellung präsentiert, welche Browser samt Versionen WebP bereits unterstützen. Hier fällt auf, dass der Safari-Browser noch nicht vollständig mit WebP kompatibel ist. Da hier aber eine extra Spalte für Safari unter iOS existiert, erfahren wir, dass Safari + Chrome seit der iOS-Version 14 WebP-Bilder korrekt darstellen können.
Im privaten Nutzerraum werden Updates grundsätzlich gut und gerne ausgeführt, weshalb Du davon ausgehen kannst, dass jeder mit einem aktuellen iPhone auf jeden Fall die WebP-Bilder Deiner Webseite auswerten kann. Im beruflichen Umfeld ist es aufgrund von Datenschutzrichtlinien manchmal anders. Hier hilft Dir die Auswertung von Google Analytics, um festzustellen, welche Browser und Versionen die Besucher Deiner Webseite verwenden.
Kurz gesagt: Aktuelle Android- und Apple-Geräte können im privaten Raum bereits WebP-Bilder auswerten, firmenintern können hier Abweichungen vorkommen.
Was ist, wenn ich WebP ausliefere, der Browser des Besuchers aber kein WebP kann?
Angenommen, Du hast Dich dafür entschieden, Deine Webseite mittels WebP-Bildern bei möglichst gleichbleibender Bildqualität zu beschleunigen, so könnte die Frage aufkommen: Was ist, wenn ein Besucher über seine Browser-Version keine WebP-Bilder anzeigen kann? Sieht er dann keine Bilder?
Grundsätzlich werden, egal ob durch Plug-ins oder manuell, Bilder auf Webseiten bei unterschiedlichen Bildformaten gebündelt im Code festgehalten. Sprich: Wenn Du jahrelang Deine Bilder per JPEG oder PNG ausgeliefert hast und nun auf WebP umsteigst, so bleiben die alten Bilder weiterhin im Code vorhanden. Es wird nur ein zusätzlicher Eintrag im picture tag gemacht, welcher die Option auf WebP-Bilder beinhaltet. Der Browser selbst wählt aus den gebündelten Bildformaten dann das jeweils beste für sich aus.
Sollte es daher vorkommen, dass ein Nutzer mittels seines Browsers WebP-Bilder nicht darstellen kann, keine Sorge: Hier werden die JPEG- oder PNG-Bilder an den Nutzer ausgeliefert. Das regelt der Browser vollautomatisch für sich selbst.
Damit Du Dir vorstellen kannst, wie das im Code aussieht, ein Beispiel:

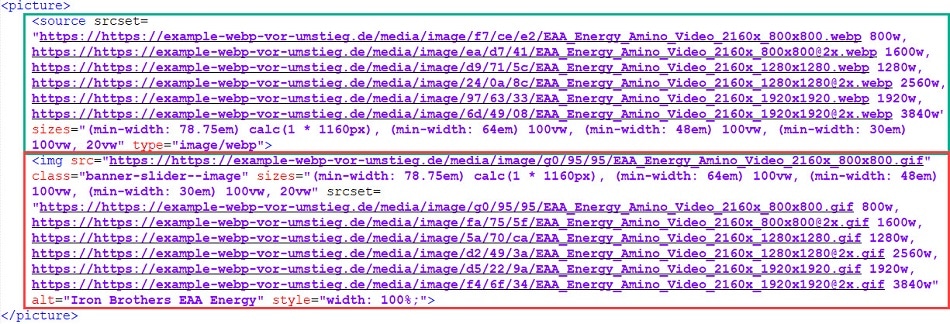
WebP-Bilder mittels SourceSet zusätzlich zum JPEG-Bild eintragen!
Hier wird ein Banner-Bild in einem neuen <div> aufgespannt. Daraufhin folgt das <picture>-Tag, welches 2 Source-Sets hat: eines für WebP (grün) und eines für JPEG (rot) – für sämtliche Breitendarstellungen des Endgerätes.
Wenn Du nun mit dem Mauszeiger über diese Links fährst, wird Dir das Bild angezeigt, welches aktuell in der Darstellung der Webseite präsentiert wird:
Da ich auf meinem Notebook den aktuellen Google Chrome Browser nutze, werden dementsprechend WebP-Bilder unterstützt und dargestellt. Würde diese Seite von einem älteren Browser aufgerufen werden, so würde die JPEG-Variante ausgewählt. Die Darstellung bleibt dieselbe. Nur die Ladezeit kann variieren, aber das kann auch an vielen weiteren Punkten liegen.
Eine weitere Methode mit der Du kontrollieren kannst, ob Bilder korrekt mittels WebP präsentiert werden, wäre die Seite für den WebP-Vergleich von Google aufzurufen. Dort kannst Du mittels „Rechtsklick auf das Bild -> Untersuchen“ herausfinden, welches Format das jeweilige Bild besitzt. Führst Du das bei den jeweils rechten Bildern pro Zeile aus, kannst Du im Browser betrachten, dass dies ein WebP-Bild ist.
Um unterschiedliche Browser-Versionen durchtesten zu können, bieten sich Hoster von Browsersimulationen an, als Beispiel: https://www.browserling.com/.
So kannst Du feststellen, ob die WebP-Bilder unter bestimmten Browservarianten nicht aufgerufen werden können. Stellt sich heraus, dass der Großteil der Besucher über die gewünschte Browser-Variation keine WebP-Bilder angezeigt bekommt, lohnt sich der Aufwand zwecks Umstellung auf WebP nicht, da Deine Besucher hiervon nicht profitieren würden.
Unterm Schnitt: Finde heraus, welche Browser-Versionen Deine Besucher am häufigsten verwenden und teste diese manuell oder mittels Anbieter für Browserhosting auf WebP-Unterstützung aus. So kannst Du abwägen, ob sich der Aufwand für Dich lohnt.
Du hast festgestellt, dass Deine Webseitennutzer von WebP-Bildern profitieren können? Sehr gut! Dann zeige ich Dir nun, wie man dies umsetzen kann!
Wie konvertiere ich Bilder in WebP?
Bilder können auf unterschiedliche Arten in WebP konvertiert werden. Wie hängt stark von den Funktionen des CMS ab. Da Du nicht zwingend auf Plug-ins zurückgreifen musst, präsentiere ich Dir zuerst die Möglichkeit, WebP-Bilder selbst zu konvertieren.
Manuell konvertieren per Eingabeaufforderung (ohne CMS)
Google gibt für diese Konvertierung den Webmastern ein eigens entwickeltes Programm auf den Weg. Dieses Tool kannst Du Dir für das gewünschte Betriebssystem herunterladen.
An unserem Beispiel: Für Windows 10!
Hier ein How-To, wie man Schritt-für-Schritt Bilder manuell mit dem Google Tool nach WebP konvertiert:
- Entpacke die oben angegebene Datei (oder eben die für Dein Betriebssystem aus den Downloads von Google) in Deine gewünschte Umgebung.
- Wechsel nun über die Eingabeaufforderung (CMD) in den Ordner /bin.
- Es ist am einfachsten, wenn Du in diesen Ordner das zu konvertierende Bild reinkopierst. Dann kannst Du mittels dem Befehl:
cwebp -preset photo -q 75 foto-vor-dem-konvertieren.jpg -o foto-nach-dem-konvertieren.webp
das Bild in ein WebP-Bild konvertieren. Hier der Befehl erklärt:
cwebp: das Programm, welches Bilder in WebP konvertiert
preset photo: Man kann angeben, was dieses Bild darstellen soll, um so die Konvertierung darauf abzustimmen. Hier habe ich als Beispiel ein Foto genommen.
q 75: Als Qualitätseinstellung hat mir hier 75% gereicht. Du kannst schauen, wann Dein Bild auch beim Zoomen nicht mehr gut genug aussieht und daraufhin die Qualität anpassen. Üblicherweise kannst Du hier 80%, sprich den Wert: 80 auswählen.
foto-vor-dem-konvertieren.jpg: Hier folgt nun der Name der Datei ohne Pfad, da die Datei bereits im selben Verzeichnis wie der Konverter cwebp liegt.
foto-nach-dem-konvertieren.webp: Hier legen wir die Ausgabedatei fest samt Namen. Hier die Dateiendung webp festhalten! Auch wieder ohne Pfad, damit es in denselben Ordner gelangt wie die Eingabedatei. - Wenn Du nun in den Ordner schaust, in dem Du begonnen hast, findest Du das JPEG-Bild umgewandelt in ein WebP-Bild. Dies sollte deutlich weniger Speicher beanspruchen, von der Qualität aber sehr ähnlich sein.
Der Aufwand hinter der Konvertierung in WebP für alle möglichen Bilder samt Größen, kann bei größeren Webseiten enorm sein. Daher gibt es Online-Konverter wie beispielsweise: https://tiny-img.com/webp/
Du könntest dort sogar mehrere Dateien auf einmal konvertieren. Allerdings erreichst Du bei diesem Tool irgendwann das Ende seiner „Gratis-Konvertierungen“. Daher ist die Alternative von Google über das vorhin erwähnte Tool bezüglich Kosten besser, da es umsonst ist.
Über das <picture>-Tag, wie im vorherigen Abschnitt „Was ist, wenn ich WebP ausliefere, der Browser des Besuchers aber kein WebP kann?“ schon beschrieben, können dann die Bilder ebenfalls im WebP-Format ausgespielt werden.
Über WordPress-Plugins konvertieren
WordPress selbst konvertiert bereits Bilder sehr gut und vor allem automatisiert. Unterschiedliche Endgerätegrößen werden mittels dafür generierter Bilder automatisch abgedeckt.
Um WebP-Bilder anbieten zu können, eignet sich das Plugin von Bjørn Rosell sehr gut. Da aber viele WordPress-Systeme über Caching-Plug-ins wie WP Rocket zwischengespeicherte Seiten an den Nutzer ausliefern, um die Ladezeit zu beschleunigen, bietet es sich an, die Funktion Imagify von den Entwicklern des Plug-ins WP Rocket zwecks WebP-Bildern zu nutzen.
In den Einstellungen des Plug-ins kann ausgewählt werden, dass WebP-Bilder generiert werden sollen und diese können dann über zwei Methoden ausgespielt werden: Rewrite-Rule oder <picture>-Tag. Ich persönlich empfinde das <picture>-Tag am sinnigsten, es sollte hier aber ausprobiert werden, welche Methode mit dem Theme der WordPress-Seite am besten funktioniert.
Sobald dies umgesetzt wurde, können Bilder mittels WebP ausgespielt werden. Nicht vergessen: Cache leeren!
Für Shopware über die Konsole konvertieren
Shopware bietet hierfür kein eigenes Plug-in an, daher hat die Community zusammen ein Plug-in entwickelt.
Die Installation sollte grundsätzlich jemand machen, der sich mit der Konsole auf Webservern auskennt. Dies ist ein Job für die IT. Die Installationsanleitung findest Du ebenfalls auf der Plug-in-Seite. Nachdem Du die Konvertierung über die Konsole ausgeführt hast, kannst Du im Backend beim Plug-in selbst die Umstellung auf WebP anhaken.
Kleiner Tipp aus meinen Erfahrungen mit WebP-Umstellungen bei Shopware:
Da Du auf der Konsole des Servers arbeitest, musst Du hier bei den Befehlen „php“ voranschreiben. Allerdings musst Du bei manchen Hostern etwas genauer werden: Bei 1&1 muss statt php nämlich /usr/bin/php7.4-cli vorangeschrieben werden, damit es funktioniert. Nachzulesen im betreffenden Beitrag von Ionos zum „Ausführen von PHP-Skripten über die Kommandozeile“.
Jetzt hast Du WebP-Bilder auf Deiner Webseite. Am besten wäre es, wenn man es optisch nicht merkt! Jetzt ist aber die Frage: Merkt man es aus technischer Sicht? Ich zeige Dir, wie Du dies messen kannst.
Auswirkungen von WebP auf die Core Web Vitals
Nachdem Du nun alle Bilder mittels WebP ausliefern kannst, sind die Seitengrößen dementsprechend kleiner geworden, da alle Bilder ebenfalls kleiner geworden sind. Nur: Macht das jetzt einen Unterschied bei den Core Web Vitals aus?
Als Beispiel-Shop nutzen wir ein mittelständisches Unternehmen, welches Nahrungsergänzungsmittel und Sportzubehör über einen Onlineshop verkauft.
Der Beispiel-Shop läuft auf der aktuellen Shopware-Version: 5.7.6., bei welchem die Bilder beim ersten Test als JPEG ausgeliefert werden.
Wir testen nun vorab die Core-Web-Vitals-Werte, welche uns zeigen sollen, welche Web Vitals von WebP-Bildern beeinflusst werden können.
Kurzer Einschub – Erklärung der Core-Web-Vitals-Werte:
First Contentful Paint: Dieser Wert gibt die Zeit in Sekunden an, die benötigt wird, um das erste Bild oder den ersten Text vollständig zu laden. Dieser Wert sollte möglichst klein sein.
Time to Interactive: Dieser Wert gibt die Zeit in Sekunden an, die benötigt wird, damit die Seite vollständig interaktiv ist. Dieser Wert sollte möglichst klein sein.
Speed Index: Dieser Wert gibt die Zeit in Sekunden an, die benötigt wird, um Inhalte einer Seite sichtbar darzustellen. Dieser Wert sollte möglichst klein sein.
Total Blocking Time: Dieser Wert gibt die Zeit in Millisekunden an, die zwischen First Contentful Paint und der Zeit bis zur vollständigen Interaktivität benötigt wird, wenn die Aufgabendauer 50 Millisekunden überschreitet. Dieser Wert sollte möglichst klein sein.
Largest Contentful Paint: Dieser Wert gibt die Zeit in Sekunden an, die benötigt wird, um das größte Bild oder den größten Text darzustellen. Dieser Wert sollte möglichst klein sein.
Cumulative Layout Shift: Dieser Wert stellt eine Metrik zur Verschiebung von Elementen auf einer Seite dar. Dieser Wert sollte möglichst null sein.
Die Core-Web-Vitals-Werte können von unterschiedlichen Faktoren wie Serverladezeit, Erstreaktion des Servers, Aufbau des Themes u.v.m. beeinflusst werden. Über eine Tiefenanalyse hast Du die Möglichkeit herauszufinden, welcher Faktor welchen Wert aktuell beeinflusst.
Du möchtest mehr zu den Core Web Vitals erfahren? Julian hat einen Beitrag zum Thema Core Web Vitals als KPI veröffentlicht!
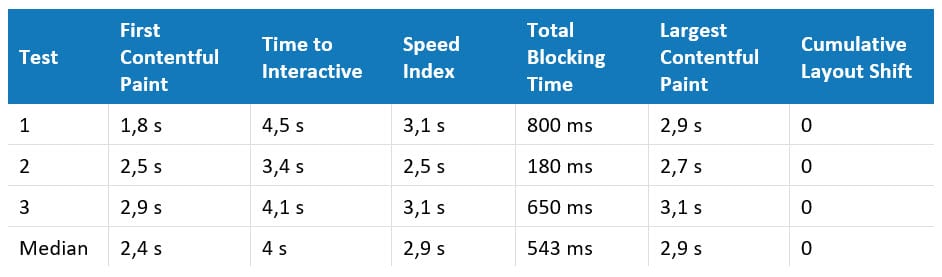
Nun folgen die zum Beispiel-Shop dazugehörigen Core-Web-Vitals-Werte, welche wir nach 3 Tests gemittelt haben:

Core-Web-Vitals-Werte vor der Umstellung auf WebP-Bilder
Nachdem wir im Beispiel-Shop die Umstellung auf WebP-Bilder aktiviert haben, schauen wir uns die neue Tabelle an:

Core-Web-Vitals-Werte nach der Umstellung auf WebP-Bilder
Hier siehst Du, dass beim First Contentful Paint der Score von durchschnittlich 2,4 s ohne WebP-Bilder auf 1,33 s mit WebP-Bildern gesunken ist. Hier gilt: Je kleiner, desto besser.
Fazit: 55% Einsparung an Zeit
Selbst die Zeit bis zum Interagieren des Nutzers (Time to Interactive) wurde von durchschnittlich 4 Sekunden auf 3,5 Sekunden verbessert.
Fazit: 12,5% Einsparung an Zeit
Mit unserem Newsletter bekommst Du automatisch die neuesten Seokratie-Beiträge direkt in Dein Postfach!
Der Speed-Index, also die Angabe, wie schnell Inhalte auf der Seite angezeigt werden, wurde von durchschnittlich 2,9 Sekunden auf 2,26 Sekunden verbessert.
Fazit: 22% Einsparung an Zeit
Die Total Blocking Time hat sich auch hier positiv von durchschnittlich 543 Millisekunden auf 267 Millisekunden verändert.
Fazit: fast 51% Einsparung
Der Largest Contentful Paint ist der einzige Wert, der sich nicht sonderlich verändert hat. Hier war die Verbesserung nur von durchschnittlich 2,9 Sekunden auf 2,8 Sekunden. Dies kann aber auch auf andere Faktoren zutreffen.
Fazit
Für Webseitenbetreiber mit vielen Bildern auf den Seiten macht es Sinn, über die zusätzliche Ausspielung von WebP-Bildern nachzudenken. Selbst in unserem Test konnten wir bessere Core-Web-Vitals-Werte erzielen. Dadurch werden die Rankings für die einzelnen getesteten Seiten durchaus verbessert.
Gleichzeitig können wir weiterhin qualitativ hochwertige Bilder auf der Webseite anzeigen, ohne an Ladezeit einzubüßen. Das fördert wiederum die User Experience auf unserer Seite und da die mit SEO Hand in Hand geht, können sich hierdurch Rankings verbessern.
Analysiere für Dich selbst:
- Habe ich viele Bilder auf meiner Webseite?
- Kommt der Großteil der Besucher über WebP-kompatible Browser?
- Wie groß ist die Einsparung durch WebP-Bilder auf einer Test-Seite meiner Webseite?
- Wie viel Zeit und Aufwand kostet es mich, die WebP-Umstellung umzusetzen?
An sich bietet das WebP-Bildformat eine großartige Möglichkeit, hoch qualitative Bilder und Ladezeitoptimierung zu vereinen. Löst das nicht ein seit Jahren bestehendes Problem für SEOs? Schreib mir gerne Deine Meinung unten in die Kommentare!
© Foto: Bild 1: ribkhan / Adobe Stock, Bild 2: Screenshot xxxlutz.de, Bild 3: Screenshot tui.com, Bild 4: Screenshot jedes-essen-zaehlt.de







Moin Robin,
was kann ich den für Shopware 6 nehmen zum umwandeln?
Gruß Tom
Guten Morgen Tom,
Ich habe in einem Demoshop von https://demoshops.splendid-internet.de/shopware/demoshop-shopware6-daily/ genutzt.
Hier konnte ich feststellen, dass beim Upload meines WebP-Testbildes sowohl das Thumbnail im Medienmanager, als auch später das Produktbild auf der Produktseite nicht funktioniert.
Das Ticket hierzu (https://issues.shopware.com/issues/NEXT-9366?_ga=2.141937650.1540142337.1638522303-1187934497.1632225202) wurde von Shopware noch nicht geupdatet, daher schätze ich, dass die WebP-Unterstützung für Shopware 6 noch auf sich warten lässt.
Auch das beliebte Community-Plugin https://store.shopware.com/frosh50145464405f/webp-unterstuetzung.html, welches sehr gut bei Shopware 5 funktioniert, soll nicht für Shopware 6 erscheinen.
Sobald sich hierzu neue Informationen ergeben, werde ich den Blog Post dahingehend updaten!
Viele Grüße
Robin
Hi, Danke für diesen detaillierten Artikel! Sehr informativ!
Habt Ihr schonmal einen Magento-Shop auf webp umgestellt?
Guten Morgen Milan,
vielen Dank für Dein positives Feedback 🙂
Wir freuen uns sehr, wenn Dir der Artikel zugesagt hat und Du nützliche Informationen mitnehmen konntest.
Ich persönlich habe noch keinen Magento-Shop auf WebP-Bilder umgestellt. Ich frage aber in unserer SEO-Abteilung für Dich nach. Sollte hier jemand sein, der das schon gemacht hat, werde ich Dich dahingehend informieren 🙂
Wünsche Dir ein schönes Wochenende!
Mit freundlichen Grüßen
Robin
Danke! Da würde ich mich freuen!